月別アーカイブ: 6月 2013
CSS3のbox-sizingはpaddingを含めたwidthを指定できる
widthは幅であるが、paddingとborderを含めないため、厳密にはwidth+padding+borderが実質的な幅になっている。 この仕様が分かりづらく、例えばtable>tdの幅を10...
Javascriptで二次元配列を指定オブジェクトでソート
二次元配列の”start”でソートする例 jsonData.sort(function(a, b){ if (a.start > b.start) return 1; i...
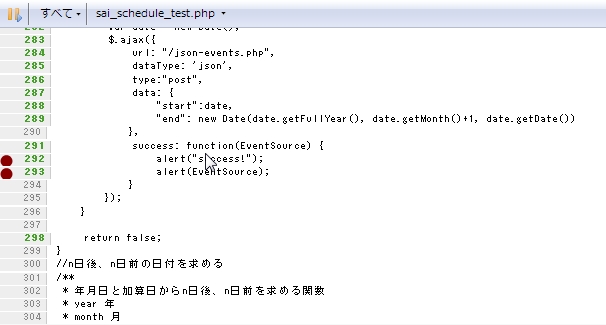
FirebugによるJavascriptのデバッグの基本
ブレークポイントを設定する 変数に意図した値が格納されているか確認するため、Javascriptの実行を一時停止するポイントを設定することができる。
JSで作った多次元配列をPOSTでPHPに渡す方法
JavaScriptで作った多次元連想配列をPOSTでPHPに渡そうと思って以下のように書いた。 var data = $(‘fieldset’);//複数のfieldset var schedule...
文字サイズ統一という課題と、remという単位が果たす役割
文字サイズ指定単位について 今まではIEのフォントサイズ変更問題を考慮すると、フォントサイズの指定は%の一択であった。 (px=サイズ変更×、em=サイズ変更×、pt=ブラウザ間相違により×) しかし...
IEでconstは動かない
Javascriptで、 const ON = 1; const OFF = 0; と厳密に書きたかったが、IEだとconstはエラーになるらしい。 JAVA出身者としてはどうも不安だ。
HTML・CSS・Javascriptの役割
HTML … コンテンツ(情報)を論理構造化する。 CSS … 見栄え(視覚的なデザイン)を制御する。 JavaScript/Ajax … ふるまい(インタラクション)を制御する。 当たり前だが、HT...


最近のコメント