XAMPPを用いたWordPressローカル開発環境の構築
WordPressはHTMLと違い、サーバー上でしか動作しないため、開発にあたってローカルにサーバー環境を構築する必要がある。
本稿ではXAMPPを用いたローカル開発環境の設定手順を記載する。
XAMPPとは?
ウェブアプリケーションの開発環境をクロスプラットフォームで容易に構築できるパッケージソフトウェア群。ApatchやMySQL、PHP、perlなどが含まれる。
XAMPPのインストール
バーチャルホストの設定
バーチャルホストとは?
ひとつのサーバーで複数のドメインを運用する技術。ローカルにバーチャルホストを設定することで、複数のサイトの開発を行うことができる。
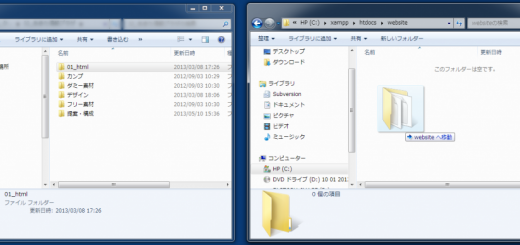
ルートディレクトリの作成
C:/xampp/htdocs/の直下に任意の名称でディレクトリを作成する。
このディレクトリがサイトのルートになるので、Wordpressのインストールなどはこのディレクトリに対して行う。
httpd-vhosts.confの設定
C:/xampp/apache/conf/extra/httpd-vhosts.conf
最下部に以下の内容を追記する
<VirtualHost *:80>
DocumentRoot "C:/xampp/htdocs/任意のディレクトリ名"
ServerName アクセスURL
</VirtualHost>
このサイトの場合
<VirtualHost *:80>
DocumentRoot "C:/xampp/htdocs/milkyshade"
ServerName milkyshade
</VirtualHost>
hostsファイルの設定
C:/windows/System32/drivers/etc/hosts
最下部付近に以下の内容を追記する
127.0.0.1 アクセスURL
このサイトの場合
127.0.0.1 milkyshade
ローカルサイトにアクセスする
Apatchを再起動し、hostsファイルに設定したhost(URL)にアクセスする。
ルートディレクトリに配置した内容が表示される。



最近のコメント