作成者: MiLKySHADe
HTML・CSS・Javascriptの役割
HTML … コンテンツ(情報)を論理構造化する。 CSS … 見栄え(視覚的なデザイン)を制御する。 JavaScript/Ajax … ふるまい(インタラクション)を制御する。 当たり前だが、HT...
CSSだけで半透明、グラデーションを表現する方法。IE対応
CSSだけで半透明 ほぼ全てのブラウザ対応。 a:hover img { filter: alpha(opacity=65); -moz-opacity:0.65; opacity:0.65; }
jQueryUIのresizableでcontainmentが効かない場合
TABLEで結合したセル内の要素にjQueryUIのrisizableを設定した際、containmentプロパティが正しく動かず苦労した。
jQueryのappendで追加した要素のclickイベントが動かない場合
//ボタンクリック時にアラート $(“#sampleBtn”).click(function() { alert(“クリック!”); }); //クリック時にアラートを出すボタンをbodyに追加 $(...
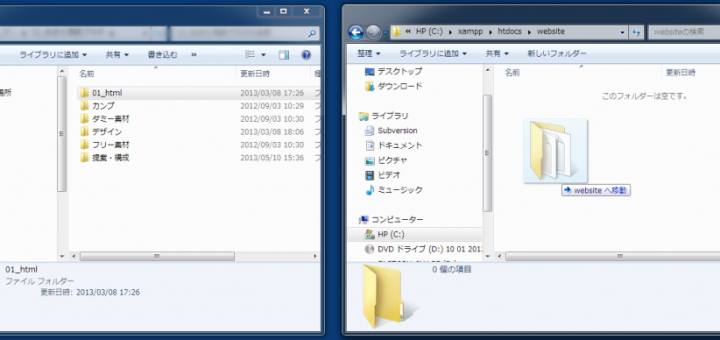
シンボリックリンクを使い2サイト以上でcommonフォルダを共有する
サイトを作る際、複数のディレクトリに同じファイルを配置したい場合がある。 例えば、GitやSVNやVSSなどのチェックアウトフォルダ、ローカルで作ったHTMLサンプルサイト、ローカルで作ったWordp...


最近のコメント