シンボリックリンクを使い2サイト以上でcommonフォルダを共有する
サイトを作る際、複数のディレクトリに同じファイルを配置したい場合がある。
例えば、GitやSVNやVSSなどのチェックアウトフォルダ、ローカルで作ったHTMLサンプルサイト、ローカルで作ったWordpressサイトなど。
いずれも同じ画像やCSS、Javascriptを用いるが、管理体系が異なるため同じディレクトリに共存できない。
そういった場合は画像やCSSが入ったcommonフォルダのみ同期し、一々コピーしたりマージしたりしなくてもいいように環境構築を行う。
シンボリックリンクを作る
シンボリックリンクとは?
あるファイルやディレクトリに別の名前を与え、ユーザやアプリケーションがその名前をファイル本体と同様に扱えるようにする仕組み。ショートカットと似ているが、それとは違い元のファイルを扱うのと同じ感覚でシンボリックリンクと通してファイルやディレクトリにアクセスすることができる。
Windowでシンボリックリンクを作る場合はmklinkなどのコマンドで可能であるが、UIで操作可能になるツールが存在する。
Link Creation Shell Extensionのインストール
Link Creation Shell Extension
のlnhdr-1.52-x64-ja.msiをダウンロードする。
インストール直後から利用可能になる。
シンボリックリンクの作り方
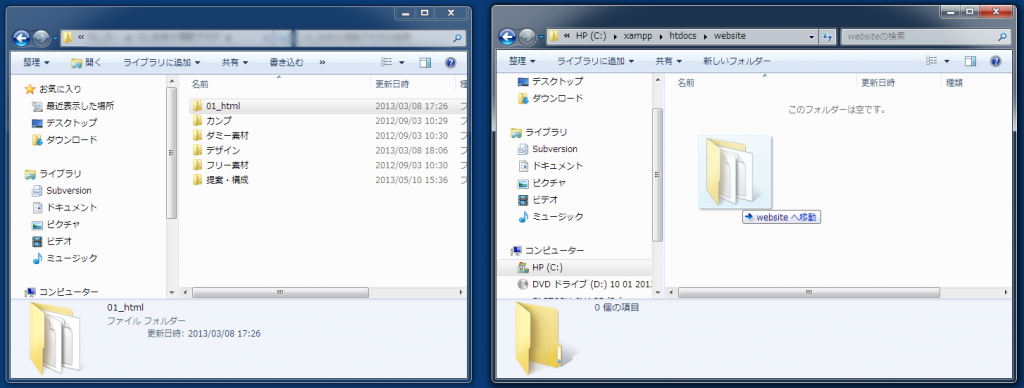
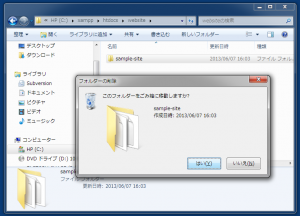
- シンボリックリンクを作りたいディレクトリをマウスの右ボタンでドラッグする。

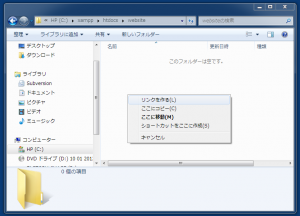
- 「リンクを作る」を選択する。

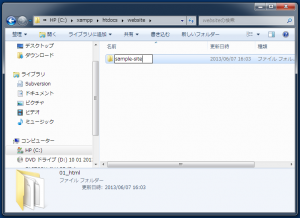
- シンボリックリンクを任意の名称に変更する。

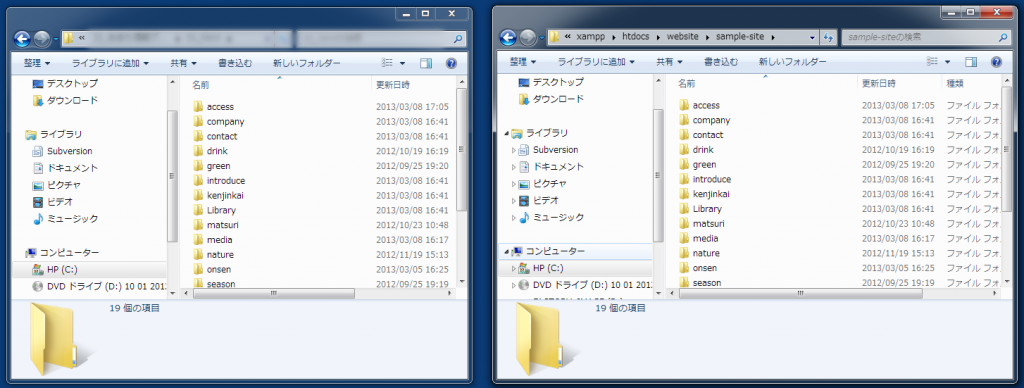
- 結果、同期された内容を別のパスとして扱えるため、複数個所で共有が可能。HTMLサイトを丸ごとhtdocs下に持ってきたり、WordpressのThemeディレクトリだけをシンボリックリンクに置き換えたりすることも可能。

- シンボリックリンクが不要になった場合は、普通に削除すればOK。

元のディレクトリには影響を与えない。ただしディレクトリの中のファイルを削除すると、当然だが同期して実体のファイルも削除される。


最近のコメント