IDEに求める条件。DreamweaverからSublime Text 2に乗り換えるまで。
僕がIDEに求める条件は、
- 色分けが美しいこと
- コードの候補が素早く選択可能であること
- img src=””などでディレクトリとファイルの候補が表示されること
- zen-coding(Emmet)のコード補完がctrl+spaceで発動すること
- .lessの保存時、自動で.cssにコンパイルされること。
- 画面分割ができ、それぞれでタブを管理できること
- 動作が軽いこと
- 矩形選択が可能であること
こんなところです。
(太字は特に必須)
今までずっとDreamWeaverを使っていましたが、彼は「矩形選択」ができません。仕方ないので矩形選択を使いたい場合だけテキストエディタにコピペして作業していました。また、ウィンドウ分割も苦手です。
そこでSublime Text 2を試してみました。ガジェット大好きWEB屋さんに大人気のエディタです。みんなどうせ外国人のマネして使ってるだけでしょ。
期待してないけどまずは検証してみます。
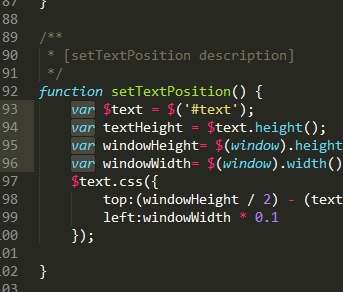
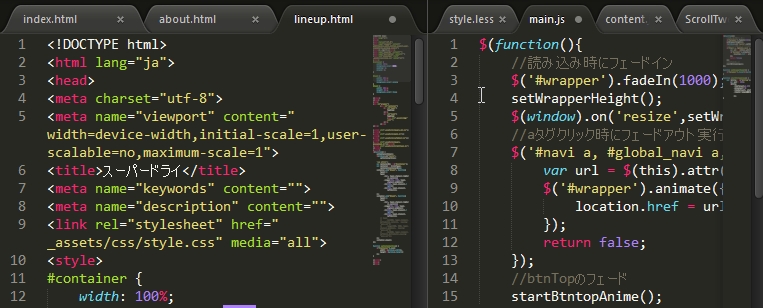
色分け
これがmonokaiってやつか。今まで白バックで作業してたからな、でも悪くない。
コードの候補
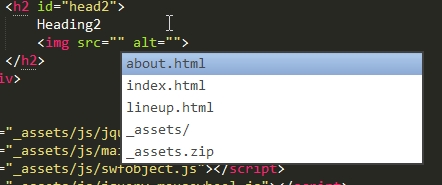
まずはimgが素早く打てるか。
やるな。
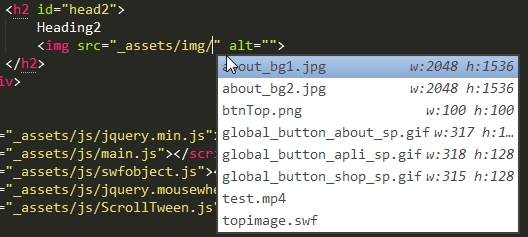
やるな!
しかも画像の原サイズまで出ている!
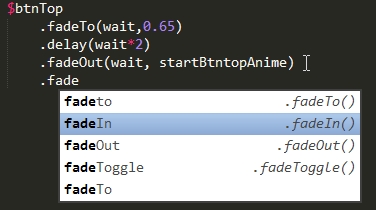
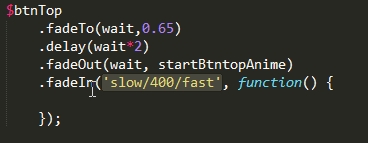
jQueryとかイケるのかい?
やるな。
speedの候補と空のコールバックまで出やがった!
これは捗る!
zen-coding(Emmet)
当然のようにできます。
.lessの保存時自動コンパイル
これできないと話しになりませんよ。
プラグインを入れてみる。
色分け→「LESS」
自動コンパイル→「Less2Css」
できた・・・!
ウィンドウの分割とタブ
もはや美しくすらある。
動作は速い?
速い。
固まるということを知らない。
パッケージが増えてくると起動に10秒かかるが、2度目以降の起動は爆速。
超重要。矩形選択。
Shift+右クリックで余裕でした。
結論。
Sublime Text 2 くん・・・
優勝!
これはみんな使うわ。参りました。
もちろんデメリットもあります。
Sublime Text 2のデメリット
一番の欠点は、ファイルツリーでのファイルの管理ができないこと。
ファイルのディレクトリ間移動とかちょっとしたことが出来ない。
それとDreamweaverのプロジェクト管理はやはり便利だった。
テンプレート、ライブラリもたまに恋しくなります。
画像のパス入力が若干しんどいです。
Dwならプロジェクトの設定で画像の基準パス設定できたので。
でもまぁそれくらいですね。
というわけで今後は併用ということになりそうですね。








最近のコメント