FirebugによるJavascriptのデバッグの基本
ブレークポイントを設定する
変数に意図した値が格納されているか確認するため、Javascriptの実行を一時停止するポイントを設定することができる。
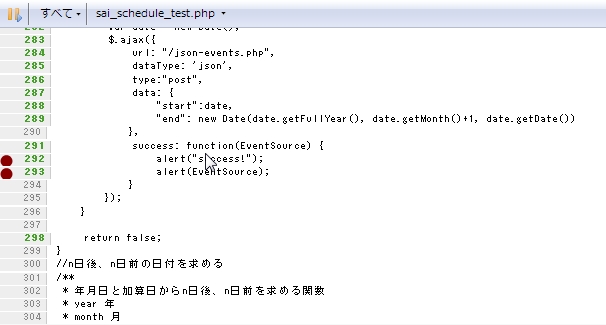
- Firebugのパネルを開き、スクリプトタブをクリックする。
(すべてのソースを見るには再読み込みしてください、と出たら再読み込みする) - 任意の行の行番号をクリックする。赤い丸が付く。

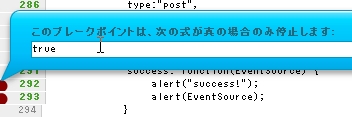
- また、赤い丸を右クリックすると、停止条件を設定できる。毎回止まってウザい場合に便利

ブレークポイントから変数や配列を確認
処理を走らせるとブレークポイントで一時停止する。
その状態で変数や配列の中身を確認することができる。
- 画面を操作するなどして該当箇所の処理に走らせる。
- ブレークポイントで停止するので、ソース上の変数にマウスカーソルを乗せると中身が確認できる。jQueryのセレクタの中身も確認できる。

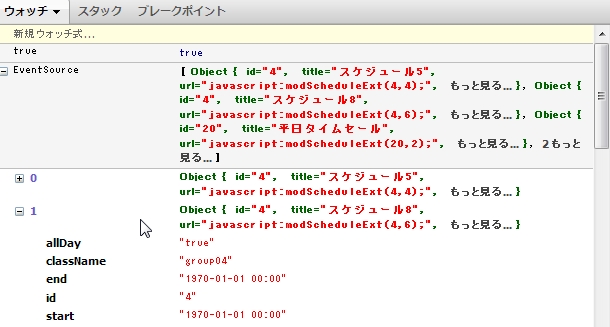
- ウォッチで中身を覗けば確認が面倒な配列の中身もこの通り。


最近のコメント